طراحی سایت و روند آن در سال 2017
4 بهمن1395

روندها تغییرات شناخته شده ای هستند که در تمامی زمینه های خلاق اتفاق می افتند. طراحی وب سایت نیز از این موضوع مستثنی نیست. روندها زاییده تجربه ها و نو آوری ها هستند. روندها عامل های پیشران برای تغییر هستند که صنعت را را رو به جلو به سوی بهبود هل می دهند.
وب محیطی یکتاست که مدام در حال تغییر و تکامل است.با توجه به این موضوع ما در ادامه 10 تا از مهم ترین روندها از دیدگاه خودمان در طی 12 ماه آینده را بررسی می کنیم :
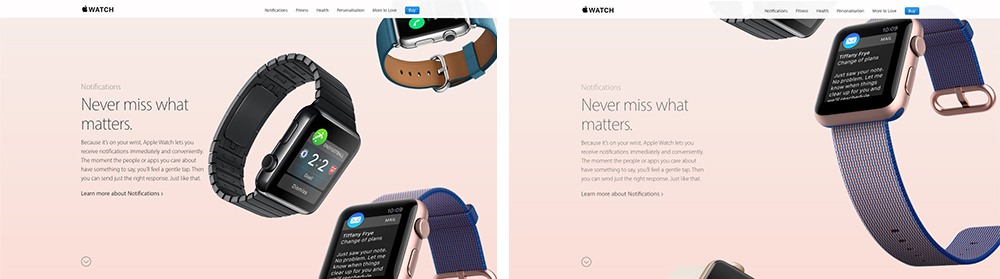
1. برندهای بیشتری خودشان را با رویکرد اول-موبایل وفق می دهند.
همانطور که از اسم آن پیداست، طراحی وب سایت اول موبایل، فرایند طراحی وب سایت اول برای موبایل ها یا دستگاه های با صفحات نمایش کوچکتر است سپس برای دستگاه های با صفحه نمایش بزرگ تر.
رویکرد طراحی وب سایت اول-موبایل بحث تازه ای نیست و در سالهای اخیر پیرامون آن صحبت شده است. اما با توجه به اینکه گوشی های موبایل به عنوان دستگاه اصلی برای باز کردن صفحات وب شناخته شده اند، مخصوصا در کشور انگلیس، شرکت های بیشتری به اهمیت داشتن طراحی وب سایت وب سایتی که در دستگاه های کوچکتر هم به صورت موثر نمایش داده بشود پی برده اند

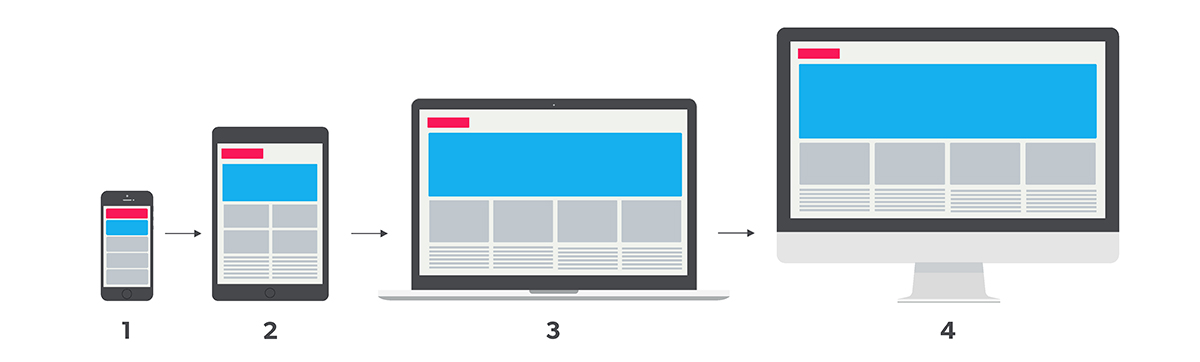
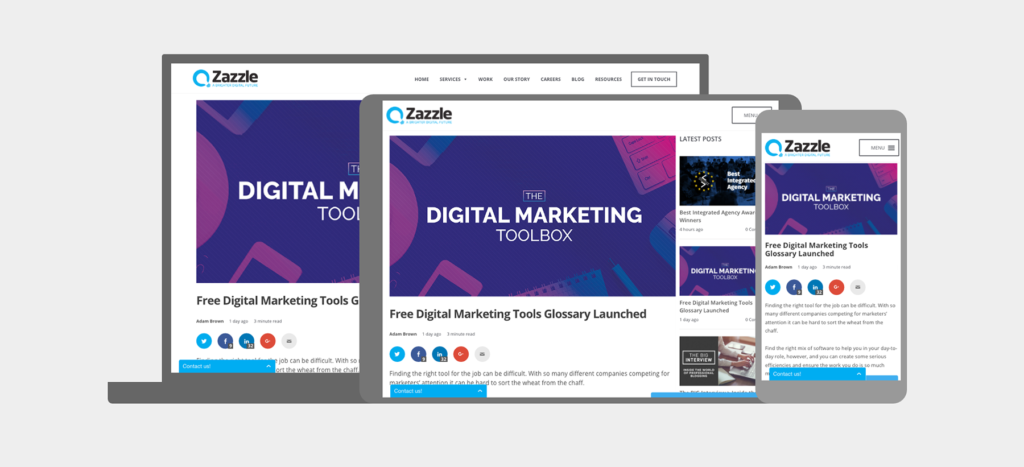
2. پیاده سازی گسترده تر طراحی وب سایت ریسپانسیو
طراحی وب سایت واکنش گرا نیز همانطور که می دانید بحث تازه ای نیست. اما با توجه به اهمیت آن دوباره بر آن تاکید شده است. هر روزه بر شمار شرکت های متعددی چه بزرگ و چه کوچک که به طراحی وب سایت .اکنش گرا روی می آورند اضافه می شود.
طراحی وب سایت واکنش گرا رویکردی است که وب سایت با استفاده از پرس و جوهای مدیای CSS و طرح بندی قالب انعطاف پذیر ساخته می شود. وب سایت پویا و داینامیکی که محتوای خود را برای بهترین حالت نمایش در دستگاه ها با صفحات نمایش مختلف تنظیم می کند. ابتدا طراحی وب سایت اول موبایل برای وب سایت انجام می شود و سپس با طراحی وب سایت واکنش گرا پیاده سازی می شود.
الگوریتم رنکینگ گوگل در آپریل سال گذشته بروزرسانی شد. به طور خلاصه، وب سایت هایی که محتوای خود را بهینه می کنند و باعث تجربه خوبی برای کاربر مخصوصا در گوشی های موبالی می شوند امتیاز خوبی کسب می کنند. هر وب سایتی که برای گوشی های موبایل بهینه نشده باشد در رنکینگ گوگل تنزل چشمگیری پیدا می کند.
برای بررسی وب سایت خود از نظر طراحی وب سایت واکنش گرا و بهینه بودن وب سایت برای گوشی های موبایل می توانید از این آدرس استفاده کنید.

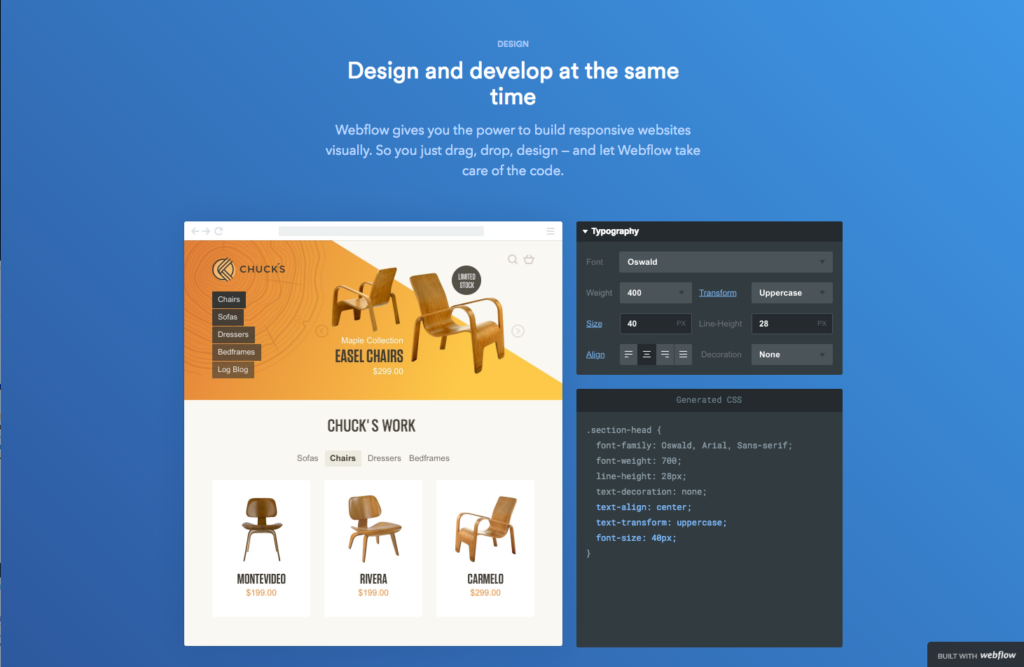
3. استفاده گسترده تر از ابزار نمونه سازی سریع برای طراحی وب سایت واسط کاربری
برای صرفه جویی در زمان، هزینه و منابع استفاده از ابزارهای نمونه سازی سریع پیشنهاد می شود. ابزارهایی از جمله UXpin, Webflow, InVision, Marvel و ... به طراحان کمک می کنند تا یک نمونه اولیه از وب سایت و خدمات آن بدون نوشتن حتی یک خط کد برای ارزیابی نظر مشتری، قابلیت استفاده، کاربر پسند بودن و ... بسازند. طراحان حتی می توانند نمونه طراحی وب سایت شده را مستقیم بر روی هاست خود قرار بدهند. کاربران و مشتریان نیز می توانند خیلی سریع از طرح ها و محصولاتشان که چگونه بر روی وب نمایش داده می شوند اطلاع یابند.

4. الگوهای واسط کاربری و چارچوب های طراحی وب سایت
رویکرد اول موبایل و طراحی وب سایت واکنش گرا هر دو در جهت افزایش رضایتمندی کاربر به وجود آمده اند. همچنین تم های از پیش طراحی وب سایت شده و قالب های وردپرس که محبوبیت زیادی امروزه بدست آورده اند باعث شده که وب سایت ها تقریبا شبیه به به نظر برسند. ترکیب و ادغام الگوهای واسط کاربری (UI) و تجربه کاربر (UX) باید به تبدیل شدن وب به یک مکان کاربر پسند منتج شود.
با توجه به این تعداد رقابت های آنلاین برندها، ریسک پذیری در تجربه کاربر کاری سخت است. اگر این الگوهای از پیش طراحی وب سایت و تست شده و قوانین بر روی سیستم شما کار بکنند، استفاده از آنها منطقی است. نکته مهم این است که در نهایت تمرکز و اولویت ما افزایش رضایتمندی کاربران و بهبود تجربه آنها در طول سفرشان در وب سایت ما است.
یک منبع قوی برای جستجوی الگوهای موجود برای اهداف متعدد در این آدرس یافت می شود.

5. تمرکز بر اصالت و رد تصاویری که گواهی آن متعلق به شما نیست.
همانطور که در بالا ذکر شد، افزایش الگوهای واسط کاربری که حالا تجربه کاربر را مهم ترین جنبه طراحی وب سایت قرار می دهد، به این معناست که وب سایت های زیادی شبیه به هم به نظر می رسند و شبیه به هم کار می کنند شرکت ها و برندها برای ایجاد مزیت رقابتی باید از استفاده از تصاویر، ویدئوها و آیکون هایی که گواهی آنها متعلق به آنها نیست امتناع کنند. یعنی سعی کنند از المان های یکتا و اصیل که متعلق به خودشان است استفاده کنند.
برندها برای ایجاد ارتباط موثر با حاضران نیاز به تصویر سازی گویا از آنچه که انجام می دهند و یا خدمتی که ارائه می دهند دارند. برای این کار می توانند از تصاویر قراردادی؛ تایپوگرافی بزرگ، برجسته و زیبا و عکاسی صحیح و موثق که گویای هویت آنهاست استفاده کنند.

6. پیشرفت انیمیشن ها
از آنجائیکه مرورگرها و زبان ها پیشرفته تر می شوند، ما می بینیم که وب سایت ها از دنیای ایستا و استاتیک به سمت تعامل بیشتر با کاربران می روند. داستان سرایی و شخصیت سازی دو رویکردی هستند که امروزه برندها با امید جلب توجه کاربران به کار می گیرند. این امر با وجود توسعه HTML, CSS و jQuery محقق شده است.
انیمیشن ها از یک لودینگ برای لود محتوای صفحه گرفته تا امکانی که نشان می دهد شما بر روی یک لینک قرار دارید، در وب سایت کاربرد دارند. انیمیشن ها یک مکانیک کاربردی دیگر برای برندها برای ایجاد تعامل های کوچک بین خودشان و کاربرانشان است.

7. ویدئو و فیلم شاه می شود.
یک عکس بیانگوی هزاران لغت است اما یک ویدئو ده برابر این کار را انجام می دهد. استفاده از انیمیشن، یک تصویر متحرک که توجه کاربر را جلب می کند، یک برند را قادر می سازد تا پیام و داستان خود را به کاربران منتقل کند. از آنجائیکه تصاویر ایستا، مسطح و بدون حرکت هستند، ویدئوها که شامل صدا، حرکت و پویایی هستند شانس بیشتری در جلب توجه کاربر و نگه داشتن آن در صفحه برای مدت طولانی تری هستند.

8. رنگ های شجاع
2016 قطعا سال رنگ های برجسته و سر زنده است. در حالیکه در گذشته استفتده از رنگ های تحت استاندارد وب مرسوم بود ولی امروزه هر روزه برندهای بیشتری به تغییر رنگ به سوی رنگ های تیز و سر زنده روی می آورند. فناوری های جدیدی از جمله over-saturation, vibrant hues, gradiant و ... به تولید رنگ های تیز و سر زنده می پردازند.
استفاده از رنگ های برجسته و تیز در طراحی وب سایت صفحات وب به جلب توجه کاربران کمک می کند. یک مثال خوب در این زمینه برند Spotify است. برندی که در سعی داشت تغییر تمرکز خود از یک شرکت فناوری به یک شرکت فقط تولید موزیک را همگانی کند. این شرکت با تغییر رنگ از رنگ سبز معمولی به یک رنگ سرزنده و تیز توانست توجه کاربران زیادی را به خودش جلب کند.

9. کارت ها و توری های بیشتر واسط کاربری
کارت ها اولین بار با Pinterest مشهور شدند و با فیس بوک، توئیتر و گوگل مشهور تر شدند. تکه هایی از محتوا که با قالب مشخصی زیر هم می آیند و کاربر می تواند به راحتی در میان آن هدایت بشود. با یک توری ساده، هر المان واضح، دسترس پذیر و با حجم مساوی روی صفحه است که به کاربر اجازه می دهد تا محتوا را آسان و سریع جهت یابی کند.

10. پیمایش خلاقانه و ایجاد تمایز
پیمایش که برای از ابتدای صفحه به پایین صفحه آمدن استفاده می شود، امروزه به گونه ای خلاقانه برای ارائه محتوای آنلاین استفاده می شود. در گذشته بیشتر طراحان تمرکز خود را بر قرار دادن محتوای اصلی صفحه در قسمت بالا قرار می دادند، چون به نظر بیشتر در دیدرس بود اما امروزه با وجود دستگاه های مختلف تمرکز روی قسمت خاصی نیست.
پیمایش صفحه وب سایت یک هنر همه کاره است که می تواند تنوعی از محتوای گوناگون در صفحه را ارئه بدهد. پیمایش صفحه با محتوای متحرک و انیمیشن ها کار می کند. جائیکه ویدئو با رسیدن کاربر و پیمایش به آن نقطه شروع و پس از گذشتن از آن نقطه متوقف می شود. مانند محتوای ایستا و استاتیک که می تواند حرکت کند، انتقال پیدا کند و یا بسته به ورودی کاربر تغییر کند.